Tõesti oli meeldiv koostööd teha ja kui edaspidi peaks taas selle laadset abi vajama, siis pöördun kindlasti jälle Kairi poole !
Mul on nüüd enda jaoks olemas võrdlus kahe täiesti erineva kodulehe valmistaja kohta ning need kogemused erinevad teineteisest nagu öö ja päev. Esimese kogemuse juures tundsin, et olen oma raha eest projektijuht, kujundaja, järelvalve ja veel muud sada ametit ning tulemus oli närve sööv ja pettumust valmistav. Praegust kogemust saan kirjeldada sõna KOOSTÖÖ kõige paremas tähenduses, töö oli kiire, professionaalne, kaasa mõtlev ja lahendusi pakkuv.
Kui esimesel korral oli mul tunne et ma teen ise endale kodulehte, siis sel korral tegime me seda Kairiga koos, mina andsin sisendi ja sina vormistasid asjad ära.
Tänud Kairile ja tema abilistele !
Anneli Katkosilt
Coziest
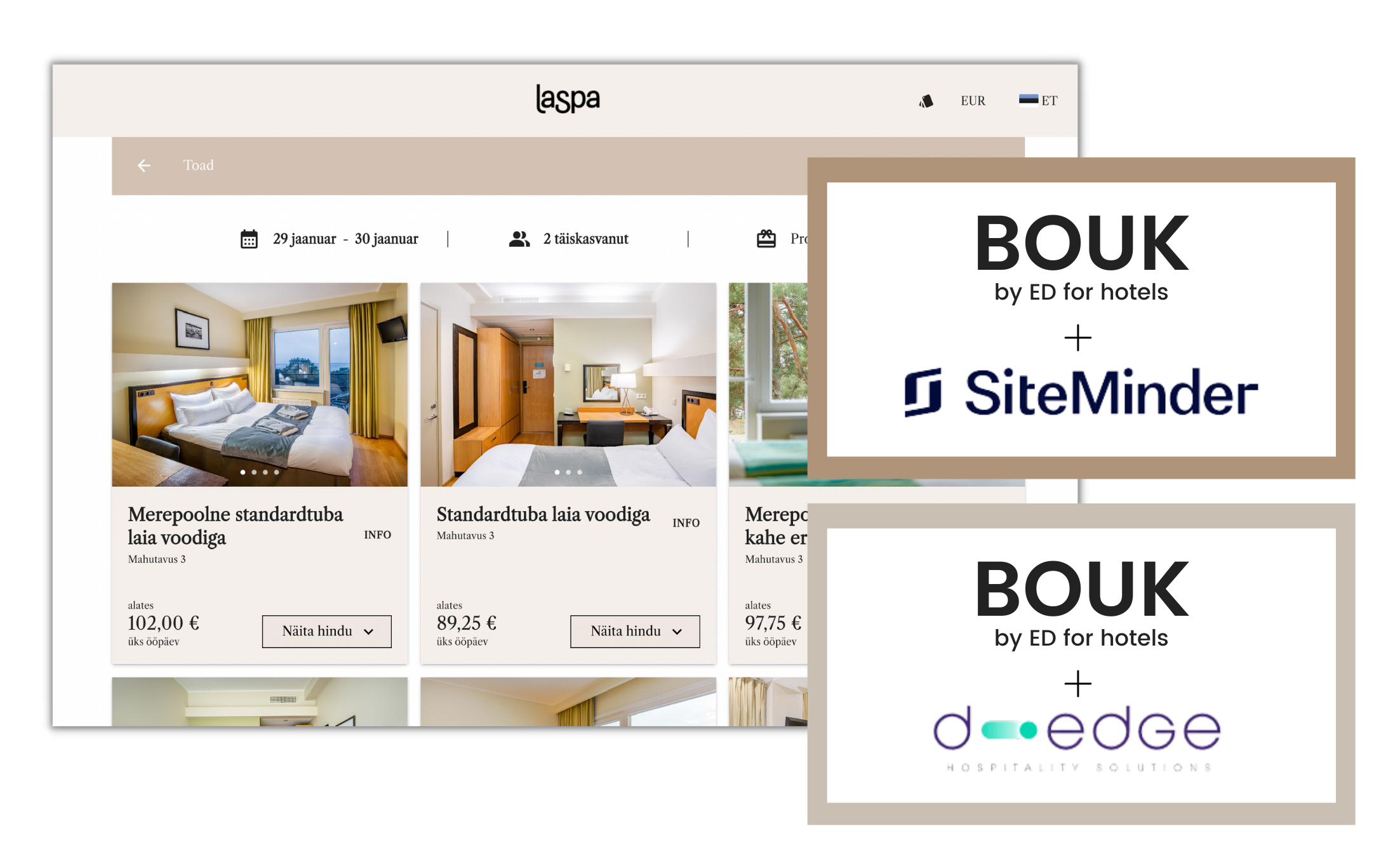
Broneerimismootori kasutamine on kliendile väga lihtne ja mugav. Selle tõestuseks on, et pärast ED Booking broneerimismootori kasutusele võtmist kasvas sealt broneeringute arv varasemaga võrreldes poole võrra.
Samuti on selle haldamine meie jaoks väga lihtne ja mugav ning kasutajatugi vajadusel alati kättesaadav ja väga professionaalne, mis on meie jaoks ülimäärav koostöö osa.
Keidi Hoogand
Müügijuht
GOSPA Hotell
Projektijuhtimise faasis on hindamatu see, et nad päriselt süvenevad ning mõtlevad kaasa ja ühistest vaidlustest sünnivad head asjad. Kui mõnede partnerite puhul võib juhtuda, et peale eduka projekti käivitamist edasine koostöö justkui lõpeb ja jääb tahaplaanile, siis ED tiimi kohalolek on alati jätkuvalt tuntav. Kriitilistel hetkedel on nad telefonikõne kaugusel alati olemas. Tore on see, et nende väike ja kokkuhoidev tiim koosneb jätkuvalt samadest inimestest. Viis aastat ja 4 veebilehte hiljem saame kindlalt öelda, et meie koostöö jätkub veel pikalt.
Kaja Kuusik
Juhatuse liige
Tallinn Viimsi Spa, Grand Rose Spa Hotel, Meresuu Spa & Hotel
Teeme ED Hotelsiga koostööd juba palju aastaid ja see on alati kenasti sujunud. Reageeritakse väga kiirelt, on vastutulelikud ning on alati meie jaoks olemas olnud. Nii heas kui halvas, nagu ühes korralikus peres olema peab. Peale seda, kui paigaldasime oma kodulehele nende broneerimismootori, tõusis oluliselt kodulehelt tehtavate broneeringute arv. Me oleme nende pakutavate toodete ja teenusega väga rahul.
Alver Pupart
Tegevjuht
Go Hotel Shnelli
Our website was created in collaboration with ED Hotels. Everything went better than we expected. The schedule and budget also kept up. Thank you ED team!
Jukka Markkola
Santalahti Resort
Soome
ED Hotelsiga oleme koostööd teinud üle 5 aasta. Nende meeskonnaga on kõik väga lihtne, nad on valmis alati aitama ja sobivaid lahendusi otsima. Tegu on oma ala professionaalidega. Me ei pea muretsema kodulehe tehniliste probleemide pärast. Oleme nende näol leidnud endale hea partneri. Kindlasti julgen neid soovitada oma kolleegidele ja ka teistele ettevõtetele.
Dorpat hotell ja konverentsikeskus / Herb Spa
Pille Uiga
Tegevjuht
Oleme juba mõned aastad kasutanud ED Hotelsi teenust ja koostöö on sujunud kenasti. ED Hotelsi areng on olnud suurepärane ja tänaseks on saavutatud väga hea teenus, mida hotellinduses kasutada. Samuti on oluline ja tore teada, et Ed Hotels on eesti ettevõte ja meie eelistame eestimaist.
Hapsal Dietrich Külaliskorterid
Kristel Saal-Engman
Looja/perenaine
Alustades väikeettevõtjana püüdsin kulude kokkuhoiuks võimalikult palju asju ise ära teha. Üsna pea sai selgeks, et kõikides valdkondades Hunt Kriimsilmaks olemisest ei piisa. Tuli teha valik – mida ise teha, mida teenusena sisse osta. Leidsin, et koduleht ja sujuv broneerimisprotseduur on esimene samm positiivse kuvandi tekkeks ning et see on töö, mis tasub usaldada professionaalidele. Sattusin ED Hotelsini, kes teostasid suurepäraselt just sellise kodulehe, nagu olin soovinud ning ka sinna juurde kuuluva broneerimissüsteemi. Algajana vajasin süsteemi haldamisel esialgu palju abi ja tuge, mis oli igal hetkel ED Hotelsi asjatundlike töötajate näol käepärast võtta. Olen väga rahul nii tulemuse kui kogu asjaajamise ja koostööga. Olen tänulik ja soovitan oma head kogemust teistelegi!
Day-Lee Holm
Holmi külalistemaja omanik
– Efficient communication
– Dedicated team
– Hospitality lovers
– Ongoing product development
– Time effective project management
– Extensive support
– Latest design skills
– Smart solutions
These are the key qualities of ED for hotels due to which they are our loyal partner already for years.
Agnese Grundberga
Marketing specialist
Hotel Jurmala Spa
Cooperation with ED for hotels has been easy and reliable. Their professional service and very friendly staff are always ready to help us.
Emmi Silvasti
Hotell Korpilampi
Soome
Koostöö ED Hotelsiga on kestnud aastaid ning seda iseloomustab kõige paremini sõna SUPER (sujuv-uuenduslik-positiivne-energiline-rikkalik). Nende meeskonnaga suhtlus on olnud väga hea – nad on toetavad ja toimetavad väga operatiivselt. Oleme neilt saanud igakülgset tuge ja seda sõltumata kellaajast. Nende mõtteviis ning arendused on olnud kaasaegsed ning innovaatilised. ED Hotelsi areng on olnud silmapaistev ning soovitame nende teenust ja tooteid ka teistele!
Triinu Teras
Tegevjuht
V Spaahotell